無料ホームページ作成情報 トップ > HTML入門 > 2-1)HTMLの基本
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
HTMLの基本について
HTMLとは「HyperText Markup Language」の略で、ホームページを記述するためのルールのようなものです。
ほとんどのホームページはこのHTMLで記述されていて、このページもHTMLで書かれています。
ただ、「ホームページ作成ソフト(HTMLエディター)」の多くは、ワープロ感覚でホームページを作成できるため、このHTMLをまるごと覚える必要はありません。
しかし、HTMLを知っておくとホームページ作成ソフトでは編集できない部分まで変更できることもあるので、基本は抑えておきましょう。
また、HTMLは、ホームページ作成ソフトで編集するほか、「テキストエディター」で編集することもできます。つまり、ホームページ上の文字を少し変更する程度であれば、ホームページソフトが無くてもテキストエディターで編集することができます。
HTMLを使用する際に注意が必要なのは、HTMLは常に「W3C」という団体で見直しがされている点です。将来的に無くなる予定のタグもありますので、それらのタグは使用しないほうが良いでしょう。
今後の主流は、HTMLで様々な書式を設定することから、「CSS(スタイルシート)」で設定することに移っていきます。
HTMLタグ
HTMLタグとは、HTMLを記述するときの「<」「>」で囲まれている部分のことです。
HTMLタグの多くは、開始タグと終了タグで挟み込むように記述します。
例)
文字「あいうえお」を青く・太字で表示します。
あいうえお
HTML記述:
<font color="blue"><b>あいうえお</b></font>
HTML意味:
<font color="blue"></font>=フォントの色の設定を赤
<b></b>=Bold(太字)
属性の設定
HTMLタグの中には属性を設定できるタグがあります。
例)
HTML記述:
<font size="5" color="red"><b>あいうえお</b></font>
属性意味:
size="5"=フォントのサイズの設定を5
color="red"=フォントの色の設定を赤
HTMLファイルを作成
「テキストエディター」でHTMLファイルを作成します。
ここでは「MKEditor」(MK-SQUARE.COM)を使用しますが、Windowsの標準ソフト「メモ帳」でも基本操作は同じです。
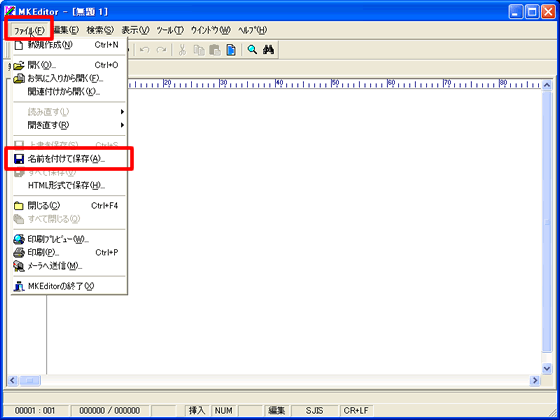
1)「MKEditor」を起動
2)[ファイル]メニューから[名前を付けて保存]をクリック

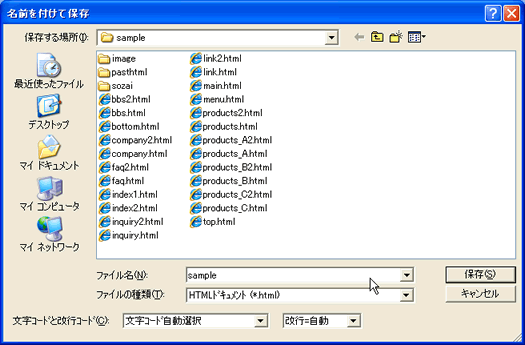
3)[保存する場所]を指定
4)[ファイル名]に半角英数字でファイル名を入力
インターネットでは世界共通の半角英数字を使用します。ファイル名も半角英数字と一部の記号のみで付けましょう。
5)[ファイルの種類]を「HTMLドキュメント(*.html)」を選択
6)[保存]をクリック

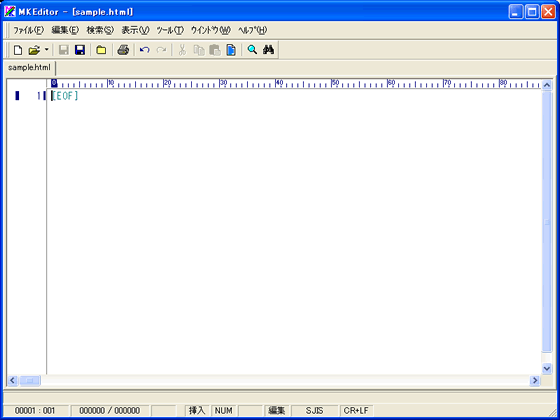
これでHTMLファイルとして保存しました。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。