無料ホームページ作成情報 トップ > HTML入門 > 2-6)表(テーブル)を設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
表を設定するHTMLについて
HTMLで表を設定します。
ホームページ作成での、表作成や表の設定はレイアウトやデザインにとても重要な意味を持ちます。
このページで最終的に作成するページの見本はこちらです。
表を挿入する <table>タグ <tr>タグ <td>タグ
<table>タグ・<tr>タグ・<td>タグを使用して表(テーブル)を挿入します。

<table>タグ・<tr>タグ・<td>タグ
表(テーブル)を挿入する為には、<table>タグ・<tr>タグ・<td>タグを1セットで使用します。
<table>タグは、「表」全体を括ります。
<tr>タグは、「行」を意味しています。「行」とは横1行のことです。
<td>タグは、「セル」を意味しています。「セル」とは表を構成する升目1つ1つのことです。
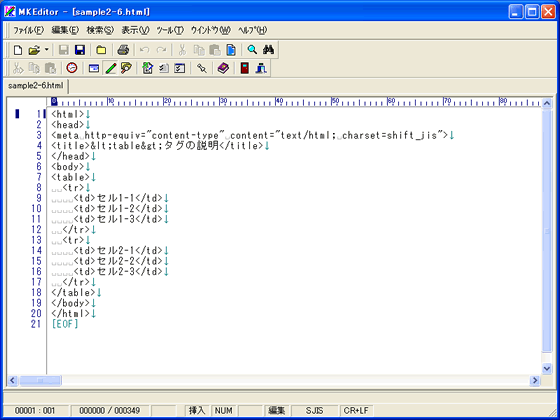
下記の例では、ボーダー(線)の設定がされていないため、線が見えていません。
例)
<table>
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
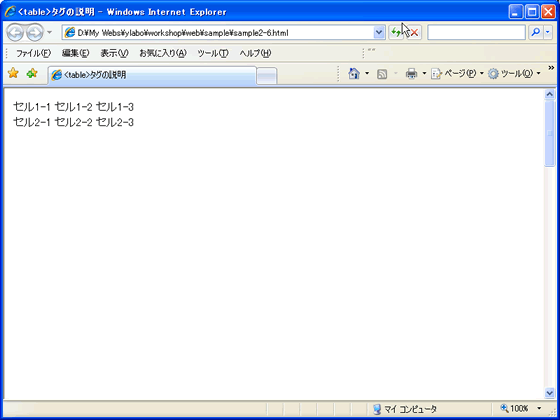
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
ブラウザでプレビュー
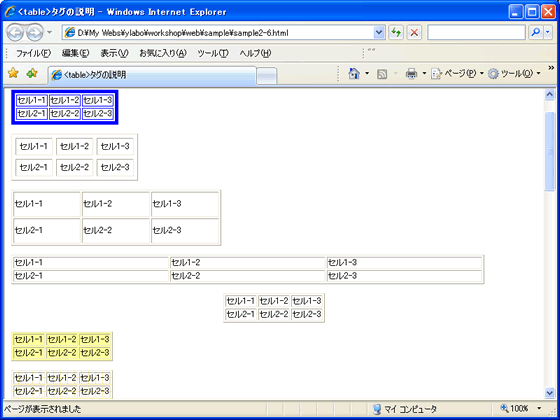
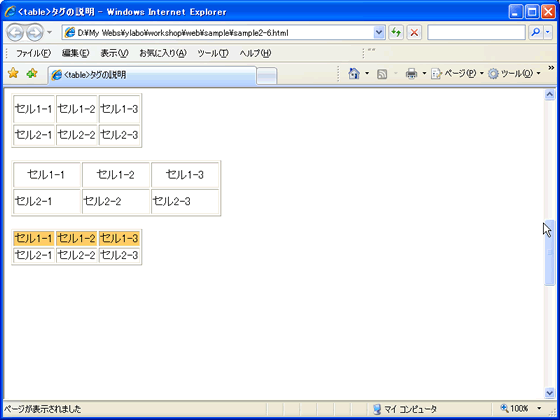
ブラウザでプレビューすると以下のように表示されます。

表を設定する <table>タグの属性
<table>タグの基本を確認したところで、<table>タグの属性を設定します。。

border属性で外枠の太さの設定
border="*"では、外枠の太さをピクセル単位で設定します。こ外枠以外の線の太さはcellspacing属性で設定します。
例)
<table border="5">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
bordercolor属性で線の色の設定
bordercolor="*"では、線の色を設定します。
色の設定方法は、詳しくは「1-4)ホームページ上の色」を参照してください。
例)
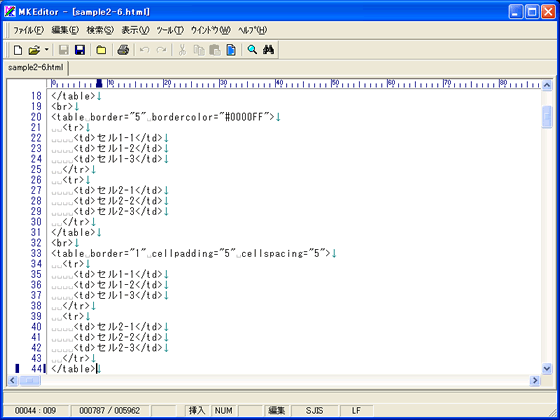
<table border="5" bordercolor="#0000FF">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
cellspacing属性で線の太さ(間隔)を設定
cellspacing="*"では、線の太さ(セルとセルとの間隔)を設定します。
何も設定しないと、「2」を設定したのと同じ間隔になります。
間隔をあけたくない場合は、「0」 と設定しましょう。
例)
<table border="1" cellspacing="5">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
cellpadding属性でセル内の余白を設定
cellpadding="*"では、セル内の余白を設定します。
何も設定しないと、「1」を設定していることと同じことになります。
余白を無くしたい場合は、「0」と設定しましょう。
例)
<table border="1" cellpadding="5" cellspacing="5">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
width属性で表の横幅・height属性で高さを設定
width="*"では、横幅を設定します。
height="*"では、高さを設定します。
設定には「300」や「80」などのピクセルで入力する方法と、「90%」のようにパーセンテージで入力する方法があります。パーセンテージで入力すると、閲覧者のウィンドウサイズなどで拡大縮小することになります。
例)
<table width="300" height="80" border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
<table width="90%" border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
align属性で表の配置を設定
align="*"で、表全体の配置を設定します。
「center」で中央揃え
「right」で右揃え
「left」で左揃え
になります。
例)
<table border="1" align="center">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
bgcolor属性で表の背景色を設定
bgcolor="*"で表の背景色を設定します。
色の設定方法は、詳しくは「1-4)ホームページ上の色」を参照してください。
例)
<table border="1" bgcolor="#FFFF99">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
background属性で表の背景画像を設定
background="*"で表の背景画像を設定します。背景画像はタイルのように連続して配置されます。
例)
<table border="1" background="image/bg_image.gif">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
<caption>タグで表のタイトルを入力
<caption>タグを使用すると、表のタイトルを入力することができます。
また、align属性でタイトルの位置を変更できます。
「top」で上に表示
「bottom」で下に表示
「right」で上の右に表示
「left」で上の左に表示
します。何も設定しないと上に表示されます。
例)
<table border="1">
<caption>表のタイトル</caption>
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

行を設定するセル <tr>タグの属性
<tr>タグを使用して行を設定します。

height属性で行の高さを設定
height="*"では、高さを設定します。
設定には「80」などのピクセルで入力する方法と、「90%」のようにパーセンテージで入力する方法があります。パーセンテージで入力すると、閲覧者のウィンドウサイズなどで拡大縮小することになります。
但し、ブラウザへの対応などを考えると、<td>タグのheight属性を設定するほうがよいです。
例)
<table border="1">
<tr height="40">
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td height="30">セル2-1</td>
<td height="30">セル2-2</td>
<td height="30">セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
align属性で行の横配置・valign属性で行の縦配置を設定
align="*"で、行内のセルの横方向の配置を設定します。
「center」で中央揃え
「right」で右揃え
「left」で左揃え
になります。何も設定しないと、左揃えになるか、それよりも上位の表の設定などを引き継ぎます。
また、valign="*"で、行内のセルの縦方向の配置を設定します。
「top」で上揃え
「middle」で中央揃え
「bottom」で下揃え
になります。何も設定しないと、中央揃えになるか、それよりも上位の表の設定などを引き継ぎます。
例)
<table width="300" height="80" border="1">
<tr align="center" valign="middle">
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
bgcolor属性で行の背景色を設定
bgcolor="*"で行の背景色を設定します。
色の設定方法は、詳しくは「1-4)ホームページ上の色」を参照してください。
例)
<table border="1">
<tr bgcolor="#FFCC66">
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

セルを設定する <td>タグの属性
<td>タグを使用してセルを設定します。

height属性でセルの高さを設定
height="*"では、セルの高さを設定します。
設定には「80」などのピクセルで入力する方法と、「90%」のようにパーセンテージで入力する方法があります。パーセンテージで入力すると、表全体に対するパーセンテージで設定できます。
<td>タグのheight属性を設定する場合、すべてのセルを設定する場合は、表の高さの値とセルの高さの合計が一致するように設定しましょう。例えば下の例では、表の高さを「100」ピクセルと設定してあり、1行目のセルの高さが「30」ピクセルと設定されているので、2行目のセルの高さをは「70」ピクセルとなります。この場合、「70」ピクセルと入力するか、または最後の1行のセルの高さを設定しないと自動的に残りの「70」ピクセルとして認識されます。
このように、セルの高さを設定する場合は、合計の値に気をつけるか、あえて設定しないセルを残すことが重要です。
例)
<table width="300" height="100" border="1">
<tr>
<td height="30">セル1-1</td>
<td height="30">セル1-2</td>
<td height="30">セル1-3</td>
</tr>
<tr>
<td height="70">セル2-1</td>
<td height="70">セル2-2</td>
<td height="70">セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
width属性でセルの横幅を設定
width="*"では、セルの横幅を設定します。
設定には「80」などのピクセルで入力する方法と、「50%」のようにパーセンテージで入力する方法があります。パーセンテージで入力すると、表全体に対するパーセンテージで設定できます。
<td>タグのwidth属性を設定する場合、すべてのセルを設定する場合は、表の高さの値とセルの高さの合計が一致するように設定しましょう。例えば下の例では、表の横幅を「300」ピクセルと設定してあり、1列目のセルの幅が「50%」(150ピクセル)と設定されていて、2列目のセルの幅をは「80」ピクセルとなります。従って、最後の3列目のセルは幅は、「70」ピクセルとなるはずです。この場合は、「70」ピクセルと入力するか、または最後の1列のセルの幅を設定しないと自動的に残りの「70」ピクセルとして認識されます。
このように、セルの幅を設定する場合は、合計の値に気をつけるか、あえて設定しないセルを残すことが重要です。
例)
<br>
<table width="300" border="1">
<tr>
<td width="50%">セル1-1</td>
<td width="80">セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td width="50%">セル2-1</td>
<td width="80">セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
align属性でセルの横配置・valign属性でセルの縦配置を設定
align="*"で、行内のセルの横方向の配置を設定します。
「center」で中央揃え
「right」で右揃え
「left」で左揃え
になります。何も設定しないと、左揃えになるか、それよりも上位の表の設定などを引き継ぎます。
また、valign="*"で、行内のセルの縦方向の配置を設定します。
「top」で上揃え
「middle」で中央揃え
「bottom」で下揃え
になります。何も設定しないと、中央揃えになるか、それよりも上位の表の設定などを引き継ぎます。
例)
<table width="300" height="100" border="1">
<tr>
<td align="center">セル1-1</td>
<td align="right">セル1-2</td>
<td align="left" valign="top">セル1-3</td>
</tr>
<tr>
<td align="center">セル2-1</td>
<td align="right">セル2-2</td>
<td align="left" valign="top">セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
bgcolor属性でセルの背景色を設定
bgcolor="*"でセルの背景色を設定します。
また、行で同じ背景色の場合は、行の<tr>タグのbgcolor属性で背景色を変更できます。
さらに、見本のように表全体の<table>タグのbgcolor属性で背景色を変更して、すべての行やセルの背景色を変更すると、<table>タグのbgcolor属性の背景色は線の色を設定したように見えます。
色の設定方法は、詳しくは「1-4)ホームページ上の色」を参照してください。
例)
<table border="1" bgcolor="#6699CC">
<tr>
<td bgcolor="#FFFFFF">セル1-1</td>
<td bgcolor="#FFFFCC">セル1-2</td>
<td bgcolor="#FFFF99">セル1-3</td>
</tr>
<tr bgcolor="#99FFFF">
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
colspan属性でセルを横方向に結合
colspan="*"でセルを横方向に結合します。
「*」には結合するセルの数を入力します。
例)
<table border="1">
<tr>
<td colspan="2">セル1-1セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1セル1-2 | セル1-3 | |
| セル2-1 | セル2-2 | セル2-3 |
| セル3-1 | セル3-2 | セル3-3 |
rowspan属性でセルを縦方向に結合
rowspan="*"でセルを縦方向に結合します。
「*」には結合するセルの数を入力します。
また、横方向と縦方向を両方結合する場合は、colspan属性とrowspan属性を両方使用します。
例)
<table border="1">
<tr>
<td rowspan="2">セル1-1セル2-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1セル2-1 | セル1-2 | セル1-3 |
| セル2-2 | セル2-3 | |
| セル3-1 | セル3-2 | セル3-3 |
<table border="1">
<tr>
<td colspan="2" rowspan="2">セル1-1セル2-1セル1-2セル2-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-3</td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1セル2-1セル1-2セル2-2 | セル1-3 | |
| セル2-3 | ||
| セル3-1 | セル3-2 | セル3-3 |
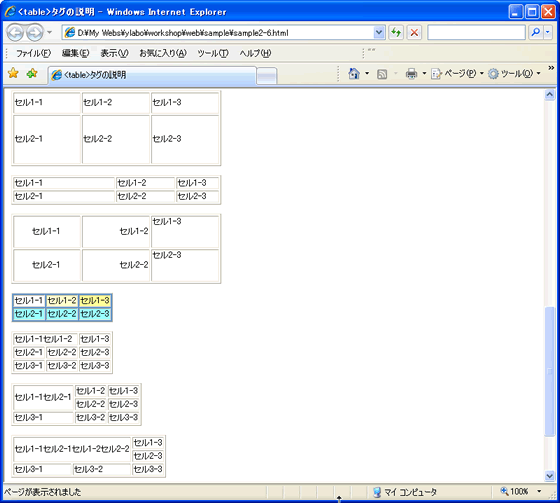
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

表を使用したテクニック
表を使用したテクニックをいくつか紹介します。
表の外枠のみを表示したい
HTMLでは、表の外枠は<table>タグのborder属性を「0」で非表示、「1」以上で表示します。しかし、border属性を1以上に設定すると、セルとセルの間の線も表示されます。
例)
<table>タグのborder属性(外枠の太さ)を「0」、cellspacing属性(セル間隔またはセル間の線)を「0」の場合。
<table border="0" cellspacing="0" bgcolor="#FFFFCC">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
・・・
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
例)
<table>タグのborder属性(外枠の太さ)を「1」、cellspacing属性(セル間隔またはセル間の線)を「0」の場合。
<table border="1" cellspacing="0" bgcolor="#FFFFCC">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
・・・
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
これを外枠だけ表示したい場合はどうすればよいでしょうか?
表を入れ子(ネスト)にすることで解決することができます。
外側の表では、1行1列の表を挿入し、余白(cellpadding)を「1」、セル間隔(cellspacing)を「0」、背景色(bgcolor)を外枠に表示したい色を付けます。
その外側の表の中に、外枠の太さ(border)を「0」で、背景色(bgcolor)を付けた表を挿入します。
そうすると、外側の表は背景色(bgcolor)が余白(cellpadding)分のみ表示されることになります。
例)
<table border="0" cellpadding="1" cellspacing="0" bgcolor="#FF99CC">
<tr>
<td>
<table border="0" cellspacing="0" bgcolor="#FFFFCC">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
・・・
</table>
</td>
</tr>
</table>
|
セルの横幅や高さを固定したい
表の幅やセルの幅は、「80」のようにピクセルで設定するか、「50%」のようにパーセンテージで設定することができます。
例)
<table width="500" border="1">
<caption>表の幅500px</caption>
<tr>
<td width="50%">セル1-1(50%)セル1-1(50%)</td>
<td width="80">セル1-2(80px)</td>
<td>セル1-3(幅なし)</td>
</tr>
<tr>
<td width="50%">セル2-1(50%)セル2-1(50%)</td>
<td width="80">セル2-2(80px)</td>
<td>セル2-3(幅なし)</td>
</tr>
</table>
| セル1-1(50%)セル1-1(50%) | セル1-2(80px) | セル1-3(幅なし) |
| セル2-1(50%)セル1-1(50%) | セル2-2(80px) | セル2-3(幅なし) |
しかし、各セルにデータによっては、幅が崩れることが多いです。
まずは、崩れない例として、
例)
<table width="320" border="1" cellpadding="0" cellspacing="0">
<caption>表の幅320px</caption>
<tr>
<td width="120">見出し(120px)</td>
<td><img src="image/obj_sample01.jpg" width="107" height="81"></td>
</tr>
<tr>
<td width="120">見出し(120px)</td>
<td><img src="image/obj_sample02.jpg" width="100" height="100"></td>
</tr>
</table>
| 見出し(120px) |  |
| 見出し(120px) |  |
次に崩れる例として、
例)
<table width="320" border="1" cellpadding="0" cellspacing="0">
<caption>表の幅320px</caption>
<tr>
<td width="120">見出し(120px)</td>
<td><img src="image/obj_sample01.jpg" width="107" height="81"></td>
</tr>
<tr>
<td width="120">見出し(120px)</td>
<td><img src="image/obj_sample03.jpg" width="250" height="120"></td>
</tr>
</table>
| 見出し(120px) |  |
| 見出し(120px) |  |
幅を崩したくないセルがある場合は、「spacer.gif」や「sim.gif」という名前などで保存した画像を、つっかえ棒のように挿入すると、レイアウトが崩れずに設定することができます。
「spacer.gif」や「sim.gif」は、1ピクセル×1ピクセルの透明のGIF画像で作成し、使用するたびに横幅や高さを指定して使用します。
下の見本では、あらたに3行目を追加して、「spacer.gif」だけの行を追加しています。このように、レイアウトを設定するだけの行や列がある場合は、一般的に線の太さ(border)を「0」にすることによって目立たなくします。
例)
<table width="320" border="1" cellpadding="0" cellspacing="0">
<caption>表の幅なし</caption>
<tr>
<td>見出し(幅なし)</td>
<td><img src="image/obj_sample01.jpg" width="107" height="81"></td>
</tr>
<tr>
<td>見出し(幅なし)</td>
<td><img src="image/obj_sample03.jpg" width="250" height="120"></td>
</tr>
<tr>
<td><img src="image/spacer.gif" width="120" height="1"></td>
<td><img src="image/spacer.gif" width="200" height="1"></td>
</tr>
</table>
| 見出し(幅なし) |  |
| 見出し(幅なし) |  |
| 見出し(幅なし) |  |
| 見出し(幅なし) |  |
空白のセルの取り扱い
表を作成中に空白のセルを挿入する場合はどうするでしょうか?
普通に考えると「<td></td>」のように空白のセルを挿入します。
しかしこの方法だと、行自体が隠れてしまいます。
例)
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル3-1 | セル3-2 | セル3-3 |
そこで、空白のセルを入力したい場合は以下の通り、「<td> </td>」というセルを入力します。
例)
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル3-1 | セル3-2 | セル3-3 |
しかし、「 」を挿入したセルは高さ「5」pxなど低くできません。
例)
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td height="5"> </td>
<td height="5"> </td>
<td height="5"> </td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル3-1 | セル3-2 | セル3-3 |
そこで、空白のセルを低く設定したい場合は「spacer.gif」や「sim.gif」という名前などで保存した画像を使用します。
「spacer.gif」や「sim.gif」は、1ピクセル×1ピクセルの透明のGIF画像で作成し、使用するたびに横幅や高さを指定して使用します。
例)
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td><img src="image/spacer.gif" width="5" height="5"></td>
<td><img src="image/spacer.gif" width="5" height="5"></td>
<td><img src="image/spacer.gif" width="5" height="5"></td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
<td>セル3-3</td>
</tr>
</table>
| セル1-1 | セル1-2 | セル1-3 |
| セル3-1 | セル3-2 | セル3-3 |
表を使用して、ページ全体のレイアウトを設定
表を使用すると、ページ全体のレイアウトを自由に設定できます。
見本ではわかりやすいように、線の太さ(border)を「1」にしていますが、実際は「0」を設定して文字のみを表示します。
例)
<table width="100%" border="1" cellspacing="0" cellpadding="5">
<tr>
<td colspan="2">サイトロゴなどのヘッダー</td>
</tr>
<tr align="left" valign="top">
<td width="120" height="300">
<p>ナビゲーション<br>
リンク1<br>
リンク2<br>
リンク3</p>
</td>
<td height="300">
<p>ページの内容ページの内容ページの内容ページの内容ページの内容。</p>
<p>ページの内容ページの内容ページの内容ページの内容ページの内容。</p>
<p>ページの内容ページの内容ページの内容ページの内容ページの内容。</p>
</td>
</tr>
<tr>
<td colspan="2">コピーライト表示などのフッター表示</td>
</tr>
</table>
| サイトロゴなどのヘッダー | |
ナビゲーション |
ページの内容ページの内容ページの内容ページの内容ページの内容。 ページの内容ページの内容ページの内容ページの内容ページの内容。 ページの内容ページの内容ページの内容ページの内容ページの内容。 |
| コピーライト表示などのフッター表示 | |
HTMLだけでは複雑ですが、見本のように表を入れ子することで、より複雑なレイアウトが可能です。
例)
<table width="100%" border="1" cellspacing="0" cellpadding="5">
<tr>
<td colspan="2">サイトロゴなどのヘッダー</td>
</tr>
<tr align="left" valign="top">
<td width="120" height="300">
<p>ナビゲーション<br>
リンク1<br>
リンク2<br>
リンク3</p></td>
<td height="300">
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr align="left" valign="top">
<td width="50%"><p>商品1</p></td>
<td width="50%"><p>商品2</p></td>
</tr>
<tr align="left" valign="top">
<td width="50%">
<img src="image/obj_sample01.jpg" hspace="5" align="left">
商品1説明商品1説明商品1説明商品1説明。
</td>
<td width="50%">
<img src="image/obj_sample02.jpg" hspace="5" align="right">
商品2説明商品2説明商品2説明商品2説明商品2説明。
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2">コピーライト表示などのフッター表示</td>
</tr>
</table>
| サイトロゴなどのヘッダー | |||||
ナビゲーション |
|
||||
| コピーライト表示などのフッター表示 | |||||
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






