無料ホームページ作成情報 トップ > HTML入門 > 2-2)ページを設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
ページを設定するHTMLについて
はじめにページに関するHTMLを確認します。
ここで確認するのは基本的なHTMLのみになります。
「SEO対策」などに必要な詳しいHTMLは説明しません。
このページで最終的に作成するページの見本はこちらです。
ページ設定の基本 <html>タグ <head>タグ <body>タグ
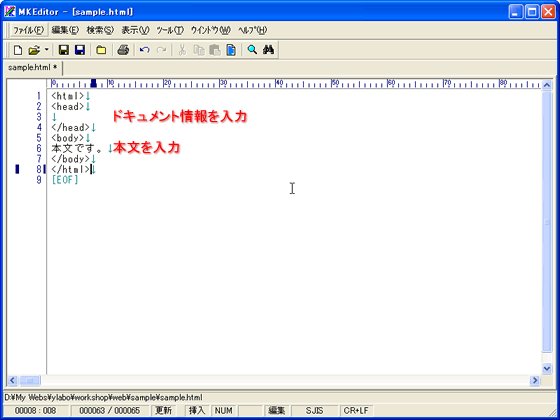
ページで使用するHTMLを確認する前に、HTMLで必ず使用するタグを確認します。

<html>タグ
<html>〜</html>
HTMLファイルの始まりと終わりに入力します。
<head>タグ
<head>〜</head>
ヘッダー情報(ドキュメント情報)を入力します。
<body>タグ
<body>〜</body>
本文をを入力します。
ブラウザでプレビュー
ブラウザで開くと以下のようになります。(こちらをクリックすると実際にブラウザで表示されます。)

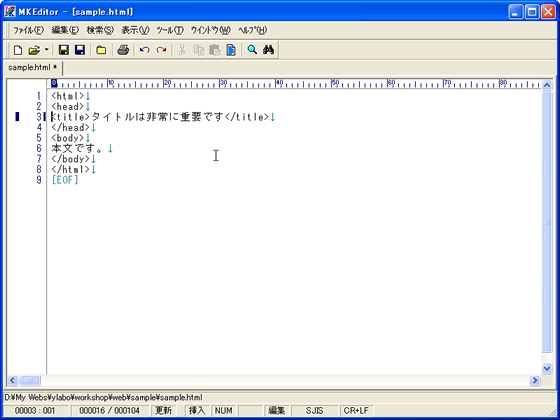
ページのタイトルを設定 <title>タグ
<head>タグの中に表示する代表的なタグです。
ページのタイトルを入力します。

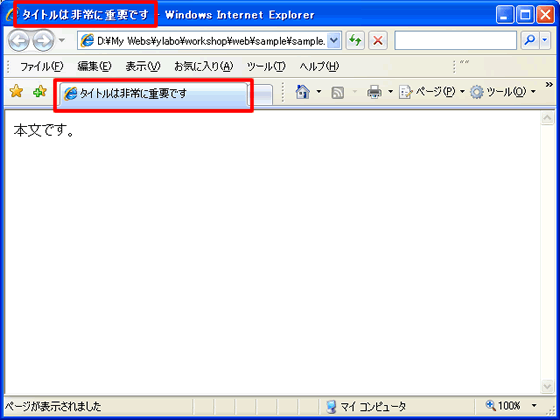
ブラウザで開くと以下のようになります。
ブラウザのタイトルバーに表示されるだけではなく、タブブラウザーの場合はタブにも表示されます。
このタイトルは、「SEO対策」でも非常に重要な役割があります。

ページ情報の設定 <meta>タグ
<meta>タグは、<head>タグ内に入力されるページ情報についてのタグです。様々な属性があります。

<meta http-equiv="content-type">でエンコードを指定
<meta>タグでエンコードを指定します。下記の例で「shift_jis」がエンコード部分で、他に「EUC-JP」があります。
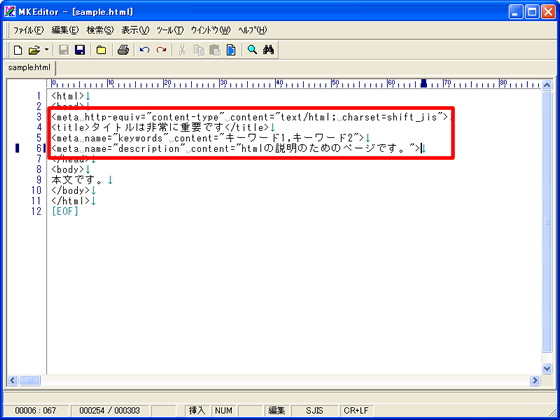
主に文字化け防止になりますが、「SEO対策」でも重要で、日本語が始まる前に入力する必要がありますので、上記の画像では<title>タグの前に入力しています。
日本語の場合は「shift_jis」で作成することが一般的ですが、サーバーの環境や機能によっては「EUC-JP」を使用する必要がある場合もあります。
例)
<meta http-equiv="content-type" content="text/html; charset=shift_jis">
<meta http-equiv="content-type" content="text/html; charset=EUC-JP">
<meta name="keywords" content="">でキーワード
<meta>タグで検索エンジン用のキーワードを入力します。
検索エンジン初期のころはここのキーワードを検索していましたが、悪用する人が多いので現在は「SEO対策」ではあまり重要ではありません。いちお入力する程度で良いかと思います。
例)
<meta name="keywords" content="キーワード1,キーワード2">
<meta name="description" content="">で説明
<meta>タグでページの内容を入力します。
ロボット型の検索エンジンでの結果表示の説明文などで利用されることがあります。
「SEO対策」でも重要な項目になります。
例)
<meta name="description" content="htmlの説明のためのページです。">
ブラウザでプレビュー
ブラウザで開くと以下のようになります。
<meta>タグはページ上には表示されません。検索エンジン対策と考えましょう。

ページ全体の詳細設定 <body>タグの属性
<body>タグで基本的なページ設定を行います。

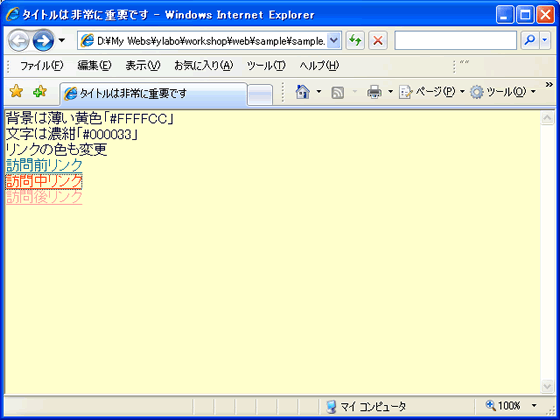
<body bgcolor="">でページの背景
<body>タグでページの背景に色をつけたり画像を表示したりします。
画像を表示するとタイルのように連続して配置されます。
例)
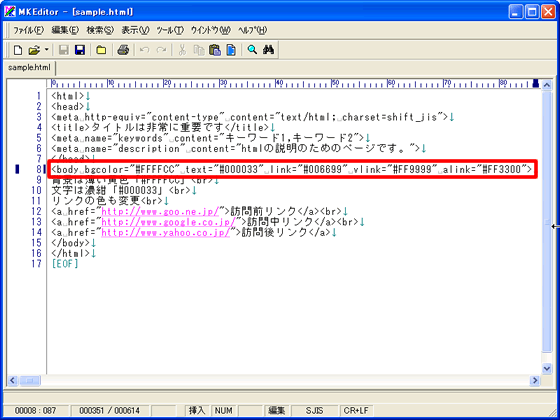
<body bgcolor="#FFFFCC">
<body background="image/bg_image.gif">
<body text="">でページの文字の色を設定
<body>タグでページの標準の文字色を設定します。
例)
<body text="#000033">
<body *link="">でページのリンクの色を設定
<body>タグでページの標準のリンク文字色を設定します。
「link」:訪問していないリンク
「vlink」:訪問中(クリックして開くまで、またはマウスが乗ったとき)の色
「alink」:訪問済みのリンク
例)
<body link="#006699" vlink="#FF9999" alink="#FF3300">
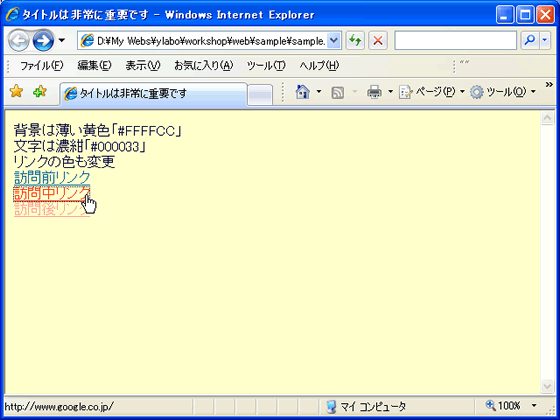
ブラウザでプレビュー
ブラウザで開くと以下のようになります。

<body *margin="">で上下左右の余白を設定
<body>タグで上下左右の余白を設定することも出来ます。
最も使用されているブラウザ「Internet Explorer」では、「leftmargin」「topmargin」「rightmargin」「bottommargin」で、それぞれ「左」「上」「右」「下」の余白を設定できます。
「Netscape Navigator」「Opera」では、「marginwidth」「marginheight」で、それぞれ「左右」「上下」の余白を設定できます。
例)
<body leftmargin="1" topmargin="1" rightmargin="2" bottommargin="2">
<body marginwidth="3" marginheight="3">
ブラウザで開くと以下のようになります。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






